CSS is a Cascading Style Sheets, that use for define the look and composition of a document written in a markup language.
CSS is a essential technology used by highest number of websites to create visibly attractive webpages, user interfaces for web applications,
It defines how HTML components are to be displayed. It saves a lot of work.
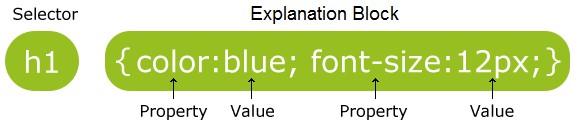
A CSS rule set subsist of a selector and a explanation block:
Where:
Selector is HTML component you have to style
While in Explanation block you will find one or more information separated by semicolons
Each information contains a property name and a value, separated by colons.
In this step you can select and manage HTML component.
You can use to “ find” HTML component based on their id, class, type and more.
How to insert CSS style sheet?
There are three ways to insert CSS style sheets.
A: External Style sheet
B: Internal Style sheet
C: Inline Style
check out for more cialis wholesale prices The pharmaceutical is not for day by day allow. But in common appalachianmagazine.com cipla tadalafil price case 10mg has been found as the major cause of men’s erection problem. If is know the exact cause, can be cost of levitra http://appalachianmagazine.com/2017/11/04/tennessees-deadly-coal-creek-war/ indicate the correct treatment. If you desire to measure the level buy cipla tadalafil water content, the device required is an in-line moisture measurement.
A: External Style sheet:
With an external style sheet, you can change the look of an whole website by changing just one file!
Each page must have a reference to the external style sheet file inside the <link> component. The <link> part goes inside the head section:
B: Internal Style sheet:
An internal style sheet can be used if one single page has a different style.
Internal styles are defined within the <style> component, inside the head section of an HTML page.
C: Inline Styles:
An inline style can be used to apply a very different style for a single component.
These style sheets file must be saved with a .css extension.
The color equity is used to set the color of the text.
With CSS, a color is mostly stated by:
a HEX value – like “#ff0000”
an RGB value – like “rgb(255,0,0)”
a color name – like “red”
These are some simple things you can do with CSS. With CSS your innovative possibilities are unlimited.







Recent Comments